|
RESUMO DAS ATIVIDADES: Gestão de todo o processo de experiência e usabilidade do usuário, desde as primeiras pesquisas até os protótipos finais (e o ciclo reinicia até atingir o resultado satisfatório para o usuário e para o cliente).
ESTUDO DE CASES: Clique na seta (ou AQUI) para ver com mais aprofundamento os cases de alguns projetos feitos por mim.
OBSERVAÇÃO: Neste portfólio também tem a sessão de "Web", que se confunde um pouco com essa de UX - aqui o foco é na parte de gestão do processo de experiência do usuário, enquanto que lá são peças de comunicação imediata, sem muita ou nenhuma interatividade.
A SEGUIR: Etapas do Processo | Personas | Wire-frames | Responsividade
ESTUDO DE CASES: Clique na seta (ou AQUI) para ver com mais aprofundamento os cases de alguns projetos feitos por mim.
OBSERVAÇÃO: Neste portfólio também tem a sessão de "Web", que se confunde um pouco com essa de UX - aqui o foco é na parte de gestão do processo de experiência do usuário, enquanto que lá são peças de comunicação imediata, sem muita ou nenhuma interatividade.
A SEGUIR: Etapas do Processo | Personas | Wire-frames | Responsividade
| ETAPAS DE GESTÃO E CRIAÇÃO |
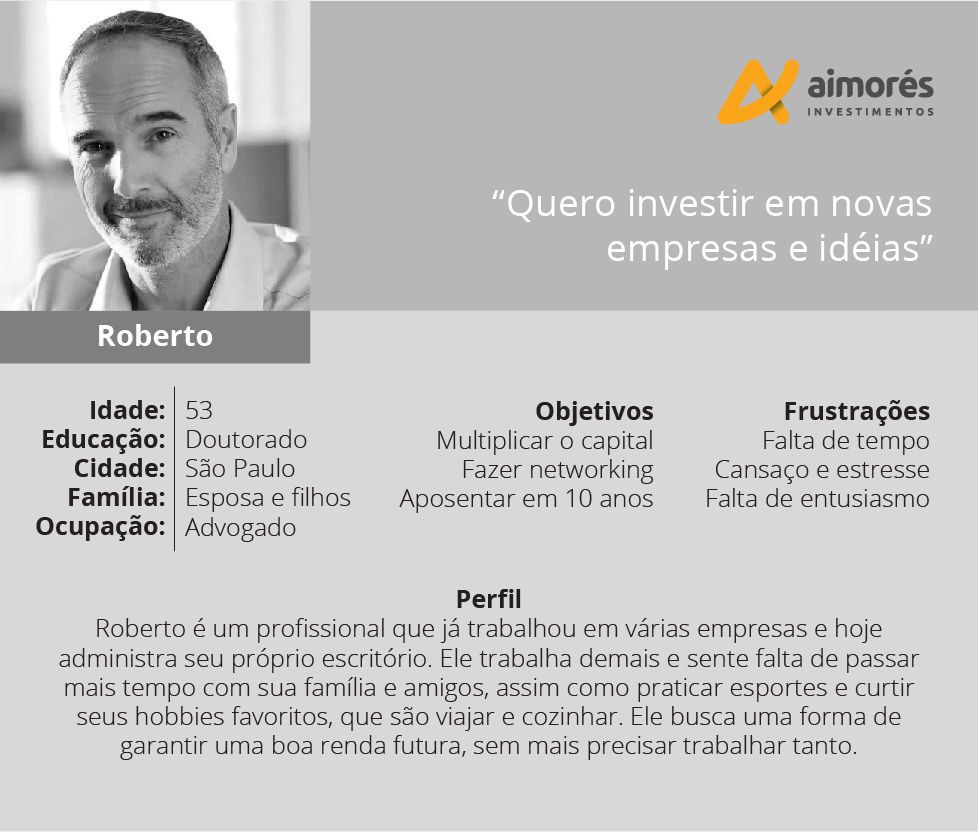
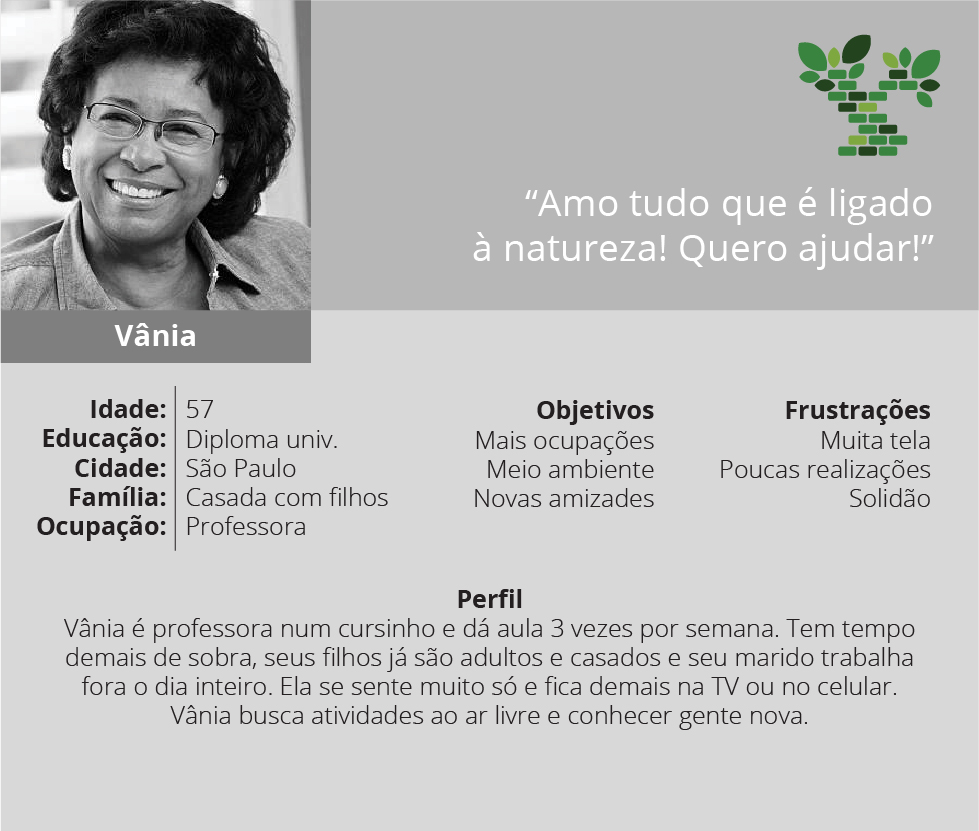
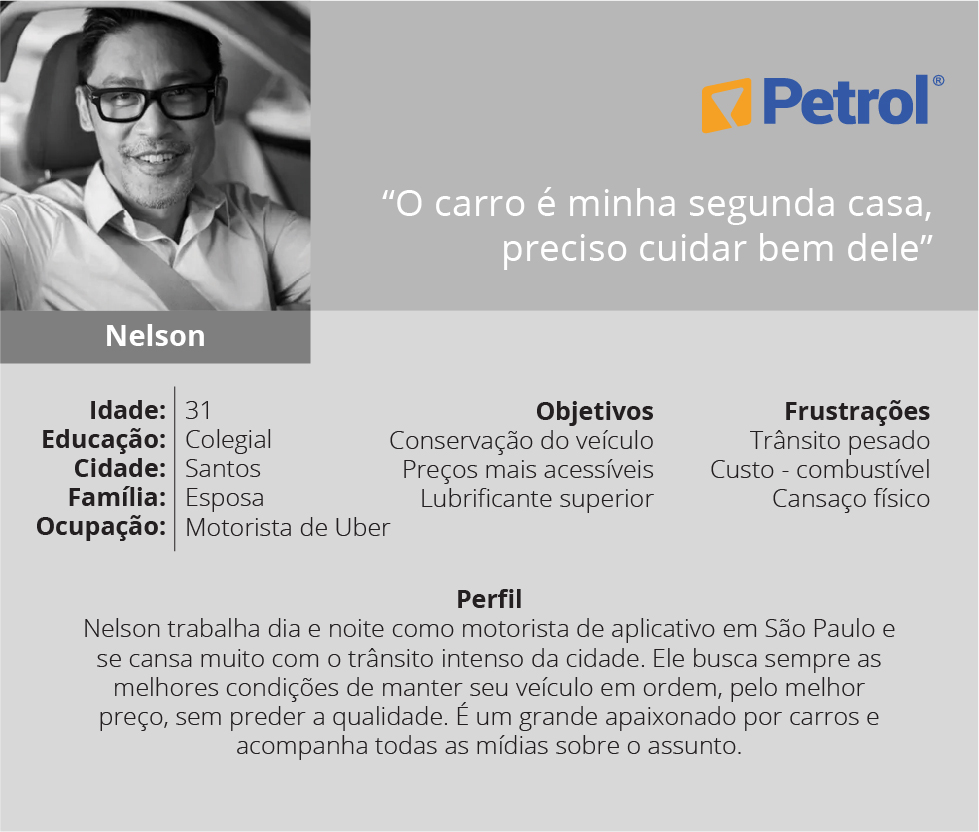
Empatizar - Entender qual o perfil do usuário final do produto, sua história, suas necessidades, suas angústias e o seu dia a dia - criação de personas para facilitar a identificação, "User Stories" e "User Journeys", que podem ser desenhados como storyboards (big picture).
Definir - Estabelecer a meta principal através da declaração do "problema chave" do usuário. É fundamental um mapa com todos os objetivos do projeto, assim como as prioridades e a hierarquia das ações.
Idealizar - Análise da concorrência (Competitive audit), definição dos maiores desafios a serem consertados (Pain points), desenhar um mapa de afinidades, rascunhar as primeiras ideias (crazy-8s), criar um storyboard das telas do aplicativo (close-up) e partir para os primeiros wire-frames.
Definir - Estabelecer a meta principal através da declaração do "problema chave" do usuário. É fundamental um mapa com todos os objetivos do projeto, assim como as prioridades e a hierarquia das ações.
Idealizar - Análise da concorrência (Competitive audit), definição dos maiores desafios a serem consertados (Pain points), desenhar um mapa de afinidades, rascunhar as primeiras ideias (crazy-8s), criar um storyboard das telas do aplicativo (close-up) e partir para os primeiros wire-frames.
Prototipar - Definir o fluxo e a arquitetura da informação, para qual dispositivo o layout será formatado e a partir daí expandir ou reduzir as proporções (progressive enhancement / graceful degradation), quando necessário. Desenhar os mockups em baixa e alta fidelidade e linkar todos os botões para que o usuário possa testar o protótipo (ou já um possível MVP).
Testar - Aplicar o mindset Agile através dos seus frameworks, visando o plano de pesquisa do produto, sendo assim, cada usuário marcará suas respostas e a partir daí, vai permitir o estudo de usabilidade (monitorado ou não). Analisar cada caso de uso (use case) e buscar novos insights para a melhoria das funções.
Retornar - A partir desta etapa, o designer volta a desenhar as telas e pode organizar com seu time mais um "sprint" para uma maior concentração de soluções. O processo se repete quantas vezes necessário até a sua conclusão - lembrando que UX design não tem fim - mesmo com um produto lançado, sempre haverá atualizações e correções.
Testar - Aplicar o mindset Agile através dos seus frameworks, visando o plano de pesquisa do produto, sendo assim, cada usuário marcará suas respostas e a partir daí, vai permitir o estudo de usabilidade (monitorado ou não). Analisar cada caso de uso (use case) e buscar novos insights para a melhoria das funções.
Retornar - A partir desta etapa, o designer volta a desenhar as telas e pode organizar com seu time mais um "sprint" para uma maior concentração de soluções. O processo se repete quantas vezes necessário até a sua conclusão - lembrando que UX design não tem fim - mesmo com um produto lançado, sempre haverá atualizações e correções.
| Menu |
| PERSONAS |
Em tese todo e qualquer projeto de usabilidade deve ser confeccionado para TODOS. É importante pensar tanto na diversidade quanto na acessibilidade que o aplicativo ou site vai oferecer. Porém, sempre existe um público-alvo mais direto, o qual se torna a "persona" - uma espécie de personagem fictício que ilustra o usuário final do projeto.
Por exemplo, uma loja online de brinquedos é naturalmente focada no público infantil, só que serão os pais das crianças que provavelmente efetuarão a compra - ou seja, pode-se definir dois tipos de personas, uma para ser atraída pelo produto e outra para entender com clareza e facilidade as etapas de cadastro, pagamento e finalização da aquisição.



| Menu |
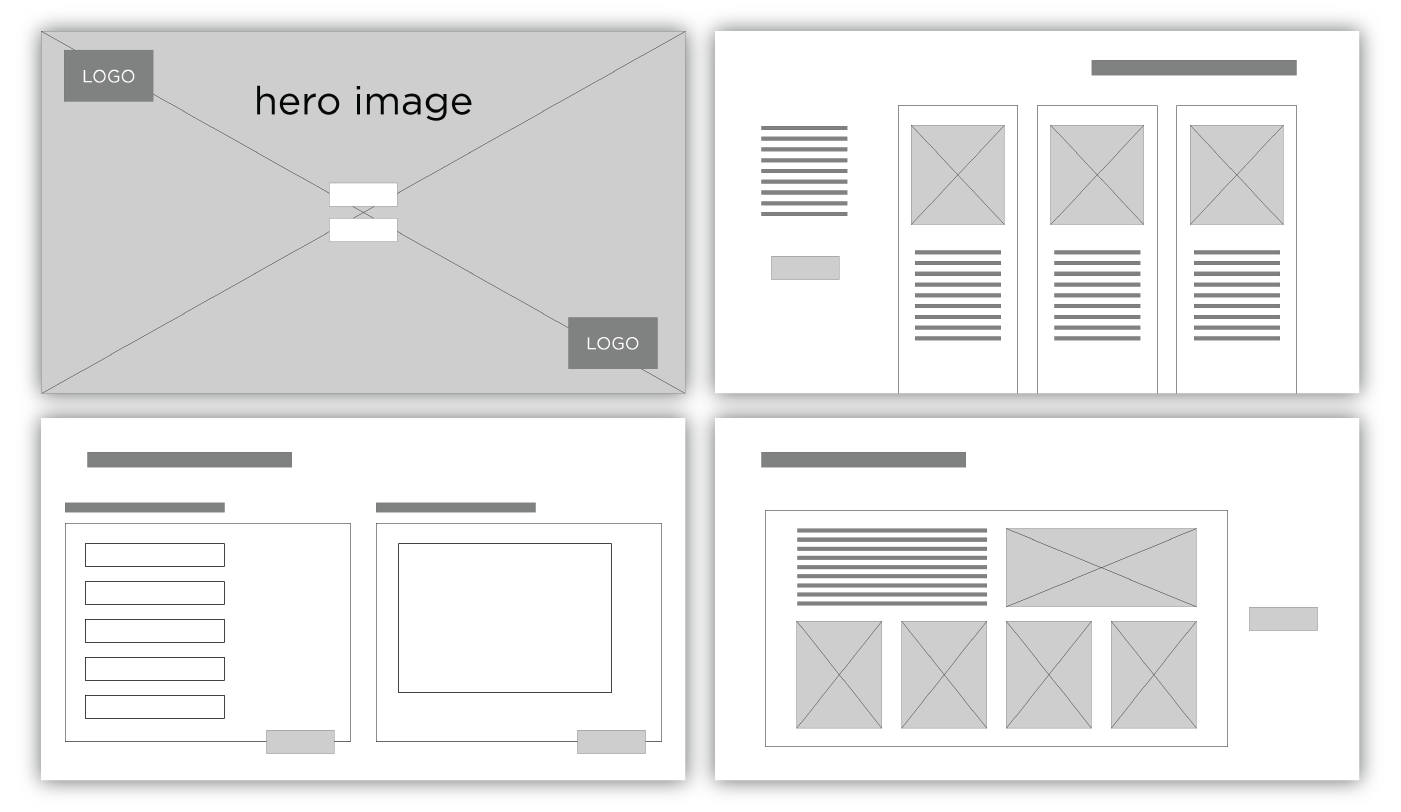
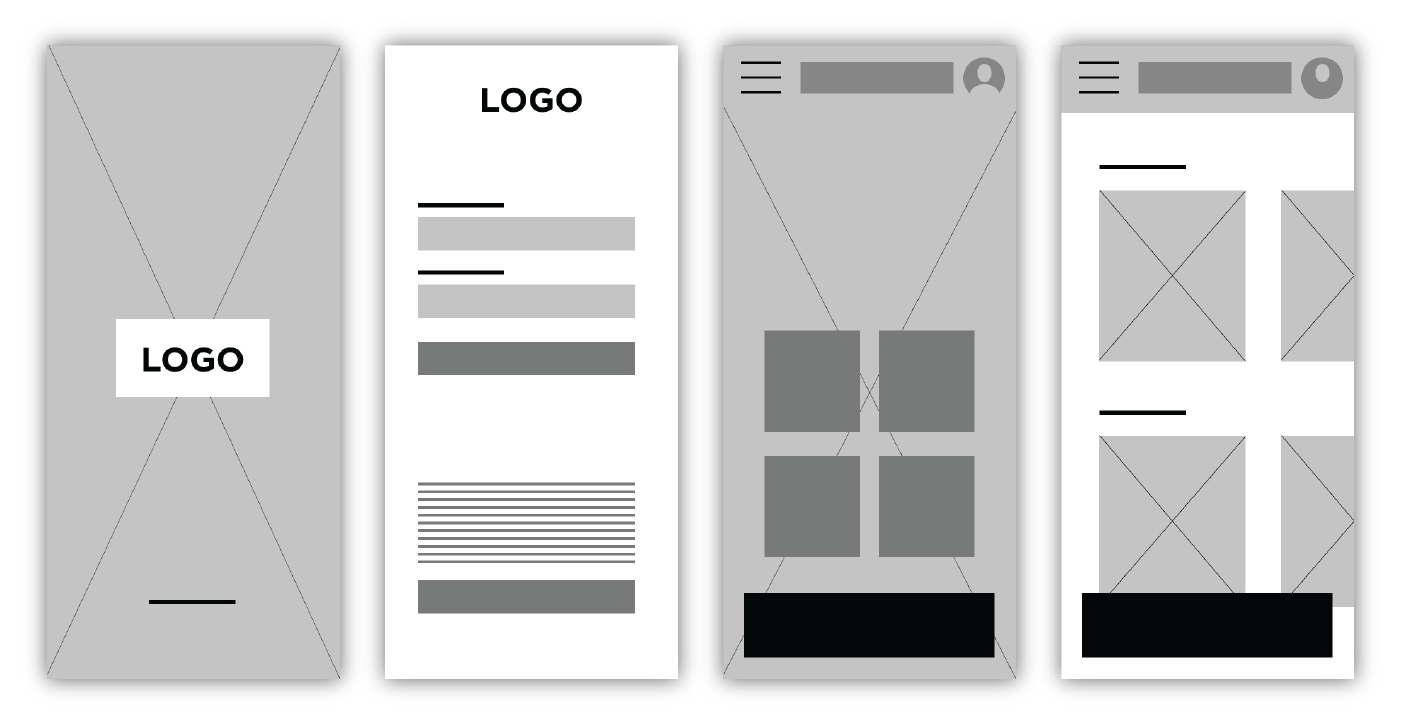
| WIRE-FRAMES |
Wire-frames (ou aramados em português) são uma primeira fase antes de desenhar o produto final. Este “rascunho” facilita muito o estudo das ações e links antes de se gastar tempo com detalhamento dos elementos do design gráfico. Essas telas formam um mockup ou protótipo de baixa fidelidade.
A diferença do mockup para o protótipo é a funcionalidade. O mockup são telas “soltas”, ainda sem função. Em um protótipo já funcionam todos os botões, links e outras ações de animação e transição. Ambos podem ser feitos para qualquer formato.


| Menu |
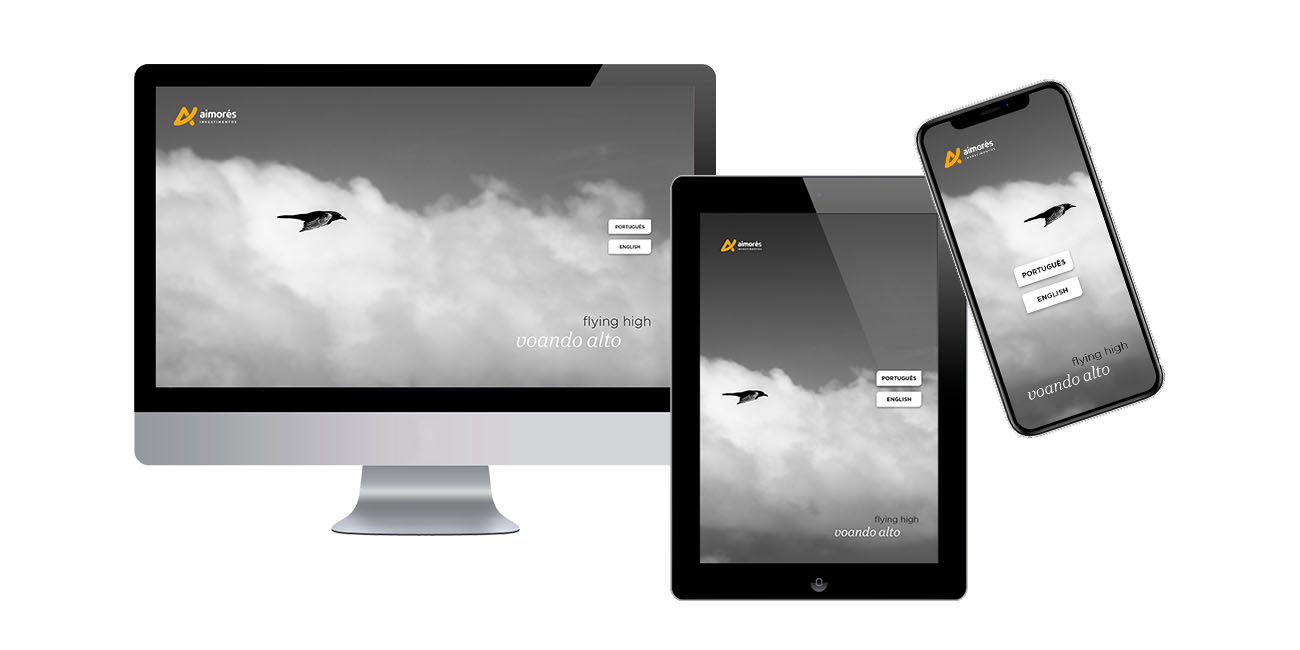
| RESPONSIVIDADE |
Um projeto responsivo é aquele que é desenvolvido para se encaixar da melhor forma possível no formato do dispositivo – o designer deve criar variações para que a informação se adapte às restrições de tamanho – antigamente a informação era feita para desktop, daí quando reduzida (apenas proporcionalmente), a leitura ficava mínima no celular, totalmente ilegível.
Os formatos de responsividade podem ser inúmeros – desde uma TV de 60 polegadas até um smartwatch – passando por uma tela no painel de um automóvel ou até de uma geladeira. Um mockup de alta fidelidade já mostra o design muito semelhante ao produto final, assim como seu protótipo.

rogerweikers.com - 2025 Copyright ©
Home | Publicações | UX / UI | Eventos | Apresentações | Embalagens | Brindes | Campanhas | Marcas | Web | Artes | Autoria | Contato | Site in English | Topo
 UX / UI
UX / UI